プログラミングド素人のRuby on Railsチュートリアル成長日記 (第5回)チュートリアル第5章クリア
こんにちは。大丈夫のyosukeです。
windows8を修理に出したところ、修理費8万かかると言われて絶望しています。
挑戦している環境
私はこのサイトで独学でRubyOnRailsを勉強しています。
パソコン:windows7
前回まで
前回までで、第3章の大半をクリアしました。
ブログにはまとめませんでしたが、
今日第5章を挑戦する前に、第3章、第4章はクリア済みです。(特に難しいところなかったので、まとめませんでした笑)
よって、今日からは第5章に挑戦です。
cssに挑戦したり
ユーザー登録ページ作ったり。
第5章
第5章に挑戦!!!
、、、ゆーて、詰まったところ1カ所だけなんですよね笑
Railsのロゴが表示されない。
sample_appのレイアウトを変更。
app/views/layouts/application.html.erb
を弄れば、レイアウトを変えれるのですが、、、、

ロゴ表示されてない、、、
改善します。
このページからロゴをダウンロードして
app/assets/imagesに貼る

そうすると

できました。(・ω・)ノ
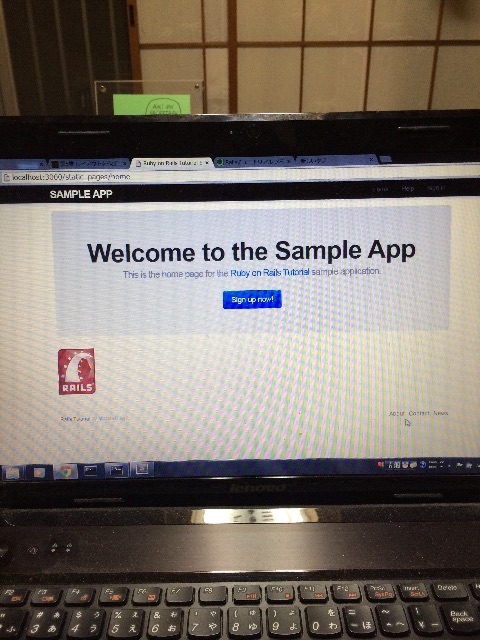
完成版。
こんな感じです。

herokuにもUPできました。

cssってあんな細かく設定しないといけないんですね。。。。
世のプログラマーの人達はすごいですわ。。。
第5章クリア
今回は3時間程で第5章をクリアできました。
クリアはできたのですが、いかんせんプログラミング初心者のため、もう理解が出来てない状態です。。。笑
とりあえず、チュートリアルクリアしきって復習しなければ。
・GIT
・JAVA
・プログラミング用語
・CSS。
ここらへん、復習したい。
環境自体のエラーは無くなってきたので、ストレスフリーに勉強できてるのは良い傾向。
yosuke
気持ちいい笑顔ほど魅力的なものはないな
ーチャーリーブラウン